CKB:Removing the Application Logo from email templates: Unterschied zwischen den Versionen
(Imported from text file) |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
== Applies to | == Applies to == | ||
{{NoteBox|title=|content=All versions of Cryptshare Server | {{NoteBox|title=|content=All versions of Cryptshare Server | ||
}} | }} | ||
== Purpose | == Purpose == | ||
This article shows an example for one of the possibilites for modifying Cryptshare E-Mail Templates as described in the [ | This article shows an example for one of the possibilites for modifying Cryptshare E-Mail Templates as described in the [[CSSCurrent_en:Creation_and_Modification_of_Language_Packages|Cryptshare Server Manual]]. | ||
In this case, the email template is changed so that the Cryptshare logo is removed from the email notifications. | In this case, the email template is changed so that the Cryptshare logo is removed from the email notifications. | ||
{{InfoBox|title=|content=Please note, that you can make any changes in the e-mail templates if you are familiar with HTML. The only thing you need to keep intact is<br />* the table-layout: removing single cells can break the layout, removing complete rows is possible<br />* the velocity code: Templates are not pure HTML but also contain application logic (i.e. placeholders starting with a '$'-character). This code should be kept intact. | {{InfoBox|title=|content=Please note, that you can make any changes in the e-mail templates if you are familiar with HTML. The only thing you need to keep intact is<br />* the table-layout: removing single cells can break the layout, removing complete rows is possible<br />* the velocity code: Templates are not pure HTML but also contain application logic (i.e. placeholders starting with a '$'-character). This code should be kept intact. | ||
}} | }} | ||
== Step-by-step guide | == Step-by-step guide == | ||
1. Download the language package you want to change. Assuming you want to change the server templates, the language packages can be found [[CSSCurrent_en:Language_Packages|here]]. | |||
Download the language package you want to change. Assuming you want to change the server templates, the language packages can be found [ | |||
[[File:51972405.png]] | [[File:51972405.png]] | ||
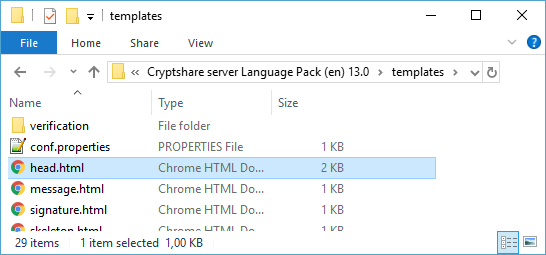
2. Unpack the zip file and navigate to the subdirectory ''''templates''''. | |||
Unpack the zip file and navigate to the subdirectory ''''templates''''. | |||
[[File:51972407.png]] | [[File:51972407.png]] | ||
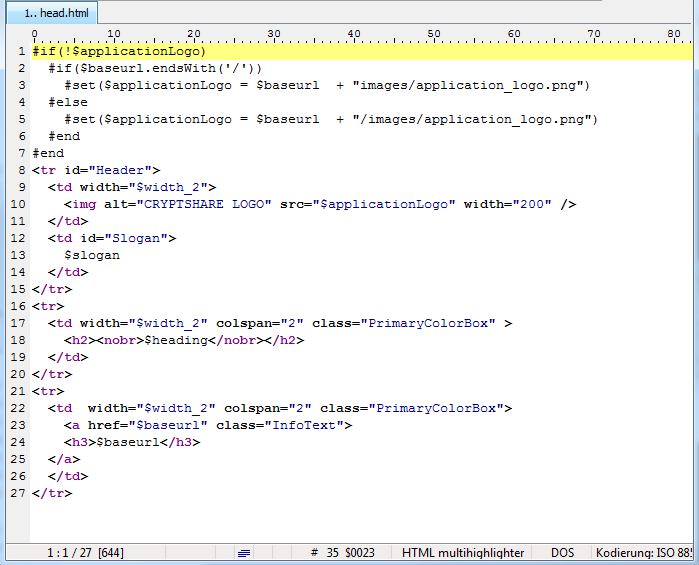
3. Open the file ''''head.html'''' with a text file editor supporting '''UTF-8 encoding,''' for instance [https://notepad-plus-plus.org/ notepad++] or [http://www.pspad.com/ PSPad] | |||
Open the file ''''head.html'''' with a text file editor supporting '''UTF-8 encoding,''' for instance [https://notepad-plus-plus.org/ notepad++] or [http://www.pspad.com/ PSPad] | |||
[[File:8684481.png]] | [[File:8684481.png]] | ||
4. Remove the if-else block regarding '$applicationLogo' (Lines 1-7) | |||
Remove the if-else block regarding '$applicationLogo' (Lines 1-7) | |||
'''Original File''' | '''Original File''' | ||
#if(!$applicationLogo) | <nowiki>#if(!$applicationLogo) | ||
#if($baseurl.endsWith('/')) | #if($baseurl.endsWith('/')) | ||
#set($applicationLogo = $baseurl + "images/application_logo.png") | #set($applicationLogo = $baseurl + "images/application_logo.png") | ||
| Zeile 65: | Zeile 55: | ||
</a> | </a> | ||
</td> | </td> | ||
</tr> | </tr></nowiki> | ||
''' | '''File without if-else block (Changed file)''' | ||
<tr id="Header"> | <nowiki><tr id="Header"> | ||
<td width="$width_2"> | <td width="$width_2"> | ||
<img alt="CRYPTSHARE LOGO" src="$applicationLogo" width="200" /> | <img alt="CRYPTSHARE LOGO" src="$applicationLogo" width="200" /> | ||
| Zeile 90: | Zeile 78: | ||
</a> | </a> | ||
</td> | </td> | ||
</tr> | </tr></nowiki> | ||
5. Replace the complete '''img-tag''' with '''' '''' (Line 10 in unchanged file) | |||
Replace the complete '''img-tag''' with '''' '''' (Line 10 in unchanged file) | |||
{{NoteBox|title=|content=It is important to '''keep the td-tag''', otherwise the '''table-layout is corrupt''' and '''contents will be misplaced'''. | {{NoteBox|title=|content=It is important to '''keep the td-tag''', otherwise the '''table-layout is corrupt''' and '''contents will be misplaced'''. | ||
}} | }} | ||
'''Original File''' | '''Original File''' | ||
#if(!$applicationLogo) | <nowiki>#if(!$applicationLogo) | ||
#if($baseurl.endsWith('/')) | #if($baseurl.endsWith('/')) | ||
#set($applicationLogo = $baseurl + "images/application_logo.png") | #set($applicationLogo = $baseurl + "images/application_logo.png") | ||
| Zeile 128: | Zeile 112: | ||
</a> | </a> | ||
</td> | </td> | ||
</tr> | </tr></nowiki> | ||
'''Changed File''' | '''Changed File''' | ||
<tr id="Header"> | <nowiki><tr id="Header"> | ||
<td width="$width_2"> | <td width="$width_2"> | ||
| | ||
| Zeile 153: | Zeile 135: | ||
</a> | </a> | ||
</td> | </td> | ||
</tr> | </tr></nowiki> | ||
6. '''Repeat step 3 to 5''' for each ''''head.html'''' file in the subfolders of the directory 'templates'. | |||
(For the default package this is only required for ''''templates/recipient'''') | (For the default package this is only required for ''''templates/recipient'''') | ||
7. Save the changes and exit the editor. | |||
Save the changes and exit the editor. | |||
Pack the edited language package into a zip file. Make sure to retain the original structure as [https://wiki.cryptshare.com/display/CSM/Creation+and+Modification+of+Language+Packages shown in the documentation]. | 8. Pack the edited language package into a zip file. Make sure to retain the original structure as [https://wiki.cryptshare.com/display/CSM/Creation+and+Modification+of+Language+Packages shown in the documentation]. | ||
{{InfoBox|title=|content=Please note that language packages having the wrong directory/file-structure will not be recognized as a valid package and declined when trying to install them. | {{InfoBox|title=|content=Please note that language packages having the wrong directory/file-structure will not be recognized as a valid package and declined when trying to install them. | ||
}} | }} | ||
| Zeile 169: | Zeile 147: | ||
[[File:51972408.png]] | [[File:51972408.png]] | ||
9. [[CSSCurrent_en:Installing_Language_Packages|Install the language package]] on your server via the Administration Interface. | |||
[ | |||
Aktuelle Version vom 30. Dezember 2022, 16:45 Uhr
Applies to
Purpose
This article shows an example for one of the possibilites for modifying Cryptshare E-Mail Templates as described in the Cryptshare Server Manual. In this case, the email template is changed so that the Cryptshare logo is removed from the email notifications.
* the table-layout: removing single cells can break the layout, removing complete rows is possible
* the velocity code: Templates are not pure HTML but also contain application logic (i.e. placeholders starting with a '$'-character). This code should be kept intact.
Step-by-step guide
1. Download the language package you want to change. Assuming you want to change the server templates, the language packages can be found here.
2. Unpack the zip file and navigate to the subdirectory 'templates'.
3. Open the file 'head.html' with a text file editor supporting UTF-8 encoding, for instance notepad++ or PSPad
4. Remove the if-else block regarding '$applicationLogo' (Lines 1-7)
Original File
#if(!$applicationLogo)
#if($baseurl.endsWith('/'))
#set($applicationLogo = $baseurl + "images/application_logo.png")
#else
#set($applicationLogo = $baseurl + "/images/application_logo.png")
#end
#end
<tr id="Header">
<td width="$width_2">
<img alt="CRYPTSHARE LOGO" src="$applicationLogo" width="200" />
</td>
<td id="Slogan">
$slogan
</td>
</tr>
<tr>
<td width="$width_2" colspan="2" class="PrimaryColorBox" >
<h2><nobr>$heading</nobr></h2>
</td>
</tr>
<tr>
<td width="$width_2" colspan="2" class="PrimaryColorBox">
<a href="$baseurl" class="InfoText">
<h3>$baseurl</h3>
</a>
</td>
</tr>
File without if-else block (Changed file)
<tr id="Header">
<td width="$width_2">
<img alt="CRYPTSHARE LOGO" src="$applicationLogo" width="200" />
</td>
<td id="Slogan">
$slogan
</td>
</tr>
<tr>
<td width="$width_2" colspan="2" class="PrimaryColorBox" >
<h2><nobr>$heading</nobr></h2>
</td>
</tr>
<tr>
<td width="$width_2" colspan="2" class="PrimaryColorBox">
<a href="$baseurl" class="InfoText">
<h3>$baseurl</h3>
</a>
</td>
</tr>
5. Replace the complete img-tag with ' ' (Line 10 in unchanged file)
Original File
#if(!$applicationLogo)
#if($baseurl.endsWith('/'))
#set($applicationLogo = $baseurl + "images/application_logo.png")
#else
#set($applicationLogo = $baseurl + "/images/application_logo.png")
#end
#end
<tr id="Header">
<td width="$width_2">
<img alt="CRYPTSHARE LOGO" src="$applicationLogo" width="200" />
</td>
<td id="Slogan">
$slogan
</td>
</tr>
<tr>
<td width="$width_2" colspan="2" class="PrimaryColorBox" >
<h2><nobr>$heading</nobr></h2>
</td>
</tr>
<tr>
<td width="$width_2" colspan="2" class="PrimaryColorBox">
<a href="$baseurl" class="InfoText">
<h3>$baseurl</h3>
</a>
</td>
</tr>
Changed File
<tr id="Header">
<td width="$width_2">
</td>
<td id="Slogan">
$slogan
</td>
</tr>
<tr>
<td width="$width_2" colspan="2" class="PrimaryColorBox" >
<h2><nobr>$heading</nobr></h2>
</td>
</tr>
<tr>
<td width="$width_2" colspan="2" class="PrimaryColorBox">
<a href="$baseurl" class="InfoText">
<h3>$baseurl</h3>
</a>
</td>
</tr>
6. Repeat step 3 to 5 for each 'head.html' file in the subfolders of the directory 'templates'. (For the default package this is only required for 'templates/recipient') 7. Save the changes and exit the editor.
8. Pack the edited language package into a zip file. Make sure to retain the original structure as shown in the documentation.
9. Install the language package on your server via the Administration Interface.