CSSCurrent en:HTML Email Templates
General
The HTML email templates are part of the Cryptshare Language Packages and can be customized for each product individually. For instance, if it is desired to have a different layout or wording for the recipient-notification when performing a transfer via the Cryptshare Robot an additional language package for the Cryptshare Robot can be installed which will override the default-template for the recipient-notification.
Structure of an email template
All email templates reside within the 'templates' directory of a language package. Each sub-folder in this directory represents the template for a specific kind of email. Each template consists of template components and configuration files. The order of each component within the assembled template can be overridden in the configuration file of the respective template. The default order is as follows:
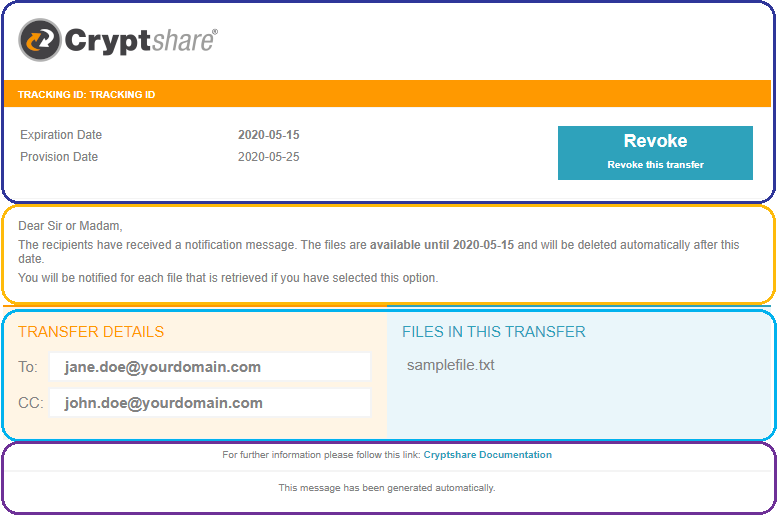
- Header
- Message
- Footer
- Signature
Template Configuration
Structure
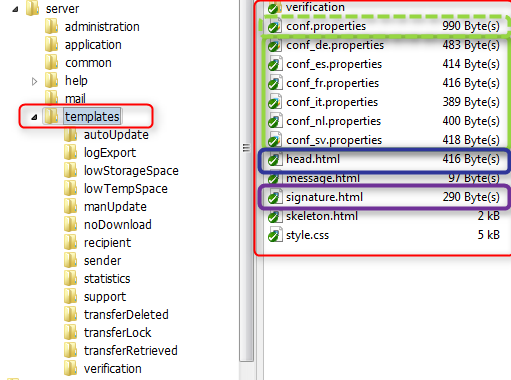
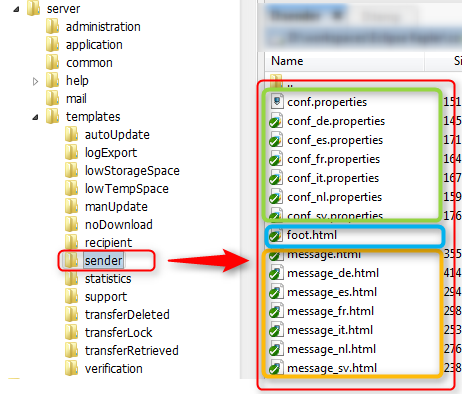
The template directory needs to contain certain files:
| Location | Name | Mandatory | Purpose | |
|---|---|---|---|---|
| 1 | templates-root | skeleton.html | Yes | This file contains the surrounding markup for the template components and shall never be changed or removed. |
| 2 | templates-root
template-dir |
conf\*.properties | At least one global definition is required | This file is used for the configuration of email templates and can define the following settings:
|
| 3 | templates-root
template-dir |
\*.html | At least one global markup file is required | HTML markup-component files: These files contain HTML Markup code for the different components of the email. |
Behavior
In order to understand how flexible templates can be customized and extended it is useful to know how the template-engine processes email templates.
Inheritance
A template only has to define those resources which shall be different for this specific template. Everything that is not specifically defined for this template will be inherited from the definitions of the parent-directory (templates-root). This includes settings, text-snippets as well as HTML markup.
Language fallback
If the fallback language is installed ('en:english' - these files do not have an iso-code within the file name), settings, text-snippets or HTML markup will be loaded from this package if the requested language is not available.
Customization
Header-Logo
Changing Colors
Changing the order of template components
The different template components appear in the order defined in the global template configuration file under 'template.order'.
Introducing additional components
It is also possible to introduce additional template components. For instance, if the administrator likes to put a special reminder into one of the notifications he can do so by adding an additional HTML markup file and adding it to the template-order definition:
- Create an additional template component (HTML Markup)
HTML Template Part Markup Expand source
This is a custom text part.
- Place the markup file either within the templates-root (so it can be applied to all templates via inheritance), or within a specific template folder.
- Add the new part to the template order definition
conf.properties template.order = head,custom,message,foot,signature
Defining Text snippets
Within the HTML markup additional text snippets can be placed. Within the markup file these snippets can be referenced as follows:
$<variable\_name>
For defining such a snippet, an additional property 'snippet.<variable\_name>' must be placed within the respective configuration file:
conf\*.properties snippet.<variable\_name>=My own text snippet