CSSCurrent de:HTML E-Mail Templates
Allgemein
Die HTML E-Mail-Vorlagen sind Teil des Cryptshare Sprachpaketes und können für jedes Produkt einzeln angepasst werden. Wenn es beispielsweise gewünscht ist ein abweichendes Layout oder eine abweichende Text-Formulierung für Transfers zu verwenden, die per Cyptshare Robot versendet werden, kann ein zusätzliches Sprachpaket für den Cryptshare Robot installiert werden, welches die Vorlage für die Empfängerbenachrichtigung übersteuert.
Struktur von E-Mail Vorlagen
Alle E-Mail Vorlagen liegen im 'templates' Verzeichnis des jeweiligen Sprachpaketes. Jedes Unterverzeichnis in diesem Verzeichnis repräsentiert eine einzelne E-Mail Vorlage. Jede Vorlage besteht aus Vorlagen-Komponenten und Konfigurationsdateien. Die Reihenfolge, in der die Komponenten in der Vorlage angeordnet werden, können in der Konfigurationsdatei der entsprechenden Vorlage definiert werden. Die Standad-Reihenfolge ist:
- Kopfzeile
- Nachricht
- Fußzeile
- Signatur
Konfiguration der Vorlagen
Struktur
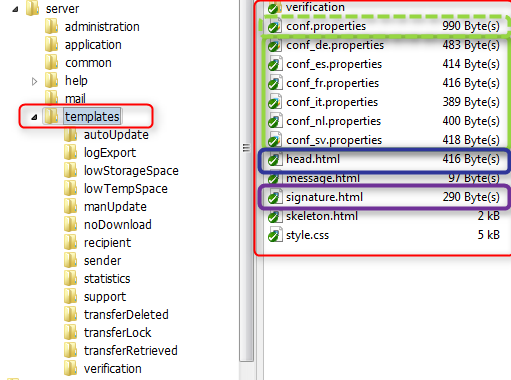
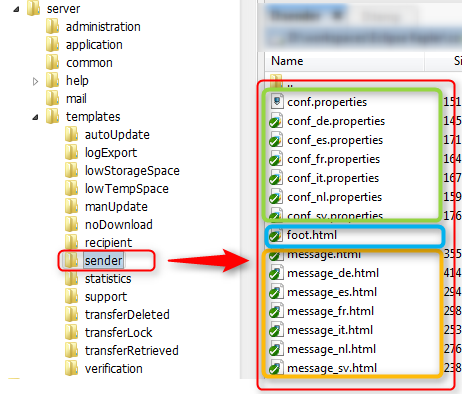
Das 'template'-Verzeichnis muss die folgenden Dateien enthalten:
| Ort | Name | Erforderlich | Zweck |
|---|---|---|---|
| templates-root | skeleton.html | Ja | Diese Datei enthält das umgebende Markup für die Vorlagenkomponenten und sollte nicht verändert oder entfernt werden |
| templates-root
template-dir |
conf*.properties | Mindestens eine globale Definition ist erforderlich. | Diese Datei wird für die Konfiguration der E-Mail Vorlagen verwendet und kann folgende Einstellungen festlegen: |
| templates-root
template-dir |
*.html | Wenigstens ein globales Markup ist erforderlich. | HTML Markup-Part Dateien: Diese Dateien enthalten HTML Markup Code für die verschiedenen Komponenten der E-Mail. |
Verhalten
Um zu verstehen, wie flexibel die Vorlagen angepasst und erweitert werden können, ist es erforderlich zu wissen, wie die Vorlagen zusammengestellt und verarbeitet werden.
Vererbung
In einem Template müssen nur die Ressourcen definiert werden, die für diese spezielle Vorlage abweichen sollen. Alles was nicht explizit für diese Vorlage definiert wurde, wird vom übergeordneten Verzeichnis (templates-root) geerbt. Das umfasst Einstellungen, Textbausteine und auch HTML Markup.
Sprach-Fallback
Wenn die Fallback Sprache ('en:english' - diese Dateien haben keinen ISO-Code als Bestandteil des Dateinamen) installiert ist, werden Einstellungen, Textbausteine oder HTML Markup aus diesem Sprachpaket geladen, sofern das urpsrünglich gewünschte Sprachpaket nicht verfügbar ist.
Anpassung
Kopfzeilen-Logo
Farben ändern
Anordnung der Vorlagen-Komponenten ändern
Die unterschiedlichen Komponenten der Vorlagen werden in der Reihenfolge zusammengebaut, die in der globalen Vorlagen-Konfigurationsdatei unter 'template.order' festgelegt ist.
Zusätzliche Komponenten einfügen
Es ist möglich, zusätzliche Komponenten hinzuzufügen. Zum Beispiel, wenn es gewünscht ist, einen besonderen Hinweis in eine der Benachrichtigungen einzufügen. Hierzu muss eine zusätzliche HTML Markup Datei eingefügt und zur Definition der Reihenfolge der Vorlagen-Komponenten hinzugefügt werden:
- Erstellung der zusätzlichen Vorlagen-Komponente (HTML Markup)
HTML Template Part Markup
This is a custom text part.
- Legen sie die Markup-Datei entweder im Ordner templates-root ab (damit die Einstellungen auf alle Vorlagen vererbt werden), oder in dem gewünschten Template-Ordner.
- Fügen Sie die neue Komponente der Anordnung der Vorlagen-Komponenten hinzu
conf.properties template.order = head,custom,message,foot,signature
Textbausteine definieren
Innerhalb des HTML Markups können zusätzliche Textbausteine positioniert werden. Innerhalb der Markup-Datei können diese Textbausteine wie folgt referenziert werden:
$<variable_name>
Um einen solchen Textbaustein zu definieren, muss eine zusätzlich Eigenschaft 'snippet.<variable_name>' in der entsprechenden Konfigurationsdatei hinzugefügt werden:
conf*.properties snippet.<variable_name>=My own text snippet